【ゲーム開発】SpriteBuilderのチュートリアルでなんちゃらバードらしきものを作ろう#1
スポンサードリンク
こんにちは。
CocosBuilderのソフト探しの旅の途中に出会った
SpriteBuilderのチュートリアルでサンプルゲームが
完成するまでの内容を記事にしたいと思います。
公式サイト:SpriteBuilder

公式サイトのLearnの項目にはクイックスタートということで
「6分でゲーム作りを学べます!」
と書いてあります。
クイックスタートサイト:Learn | SpriteBuilder
しかし、初めてのソフト+英語ということで6分以上はかかる。。
というか何を言っているかの解読に相当時間がかかりました。
新しく始めようと思う方も苦労すると思われますので
解読した内容をまとめます。
大まかな流れとしては
1.SpriteBuilderのプロジェクトを作成する。
2.新しいシーンを作成する。
3.アイテムの配置。
4.アイテムに動きを付ける。
5.シーンを挿入する。
6.Xcodeにコードを入力する。
となります。
それでは順番に見ていきましょう。
1.SpriteBuilderのプロジェクトを作成する。
まずはSpriteBuilder起動。

新しいプロジェクトを作成します。
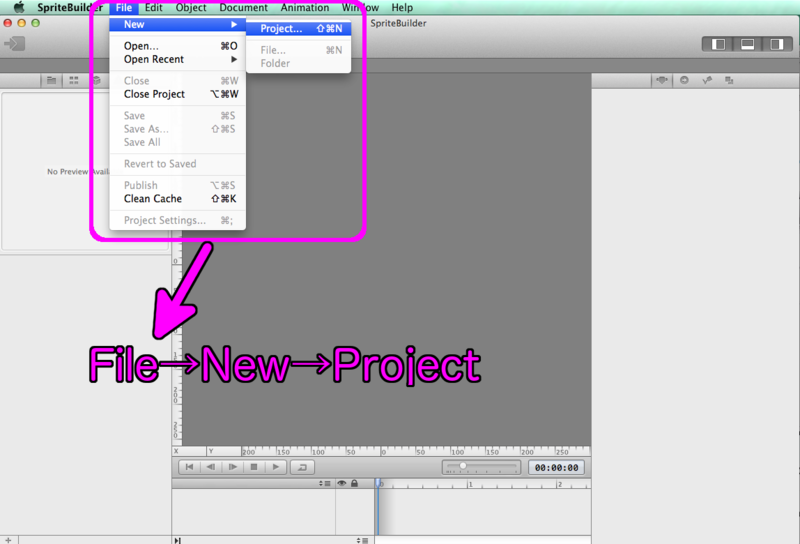
File→New→Project

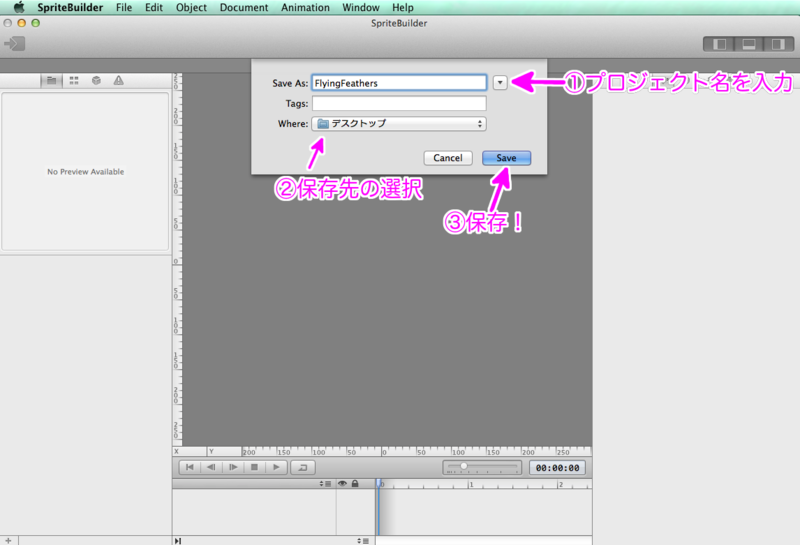
プロジェクトの名前をつける。
サンプルと同じく”FlyingFeathers”
保存先はとりあえずデスクトップにしました。

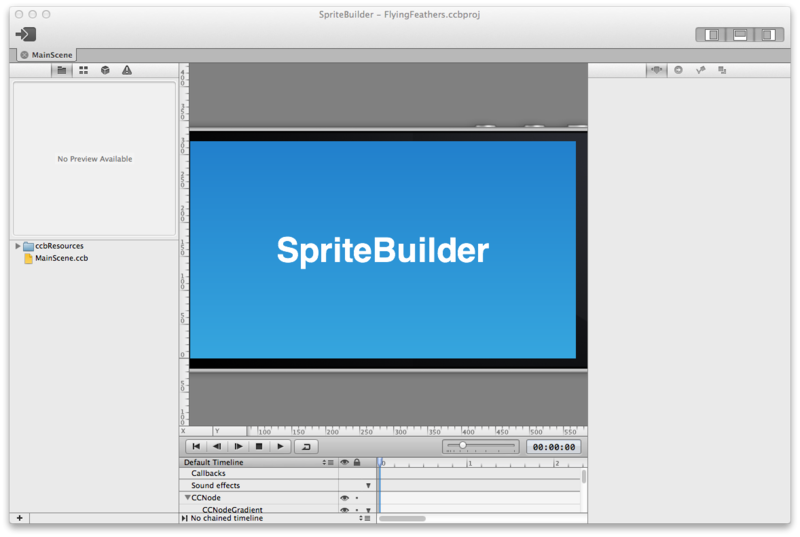
保存するとSpriteBuilderが立ち上がります。
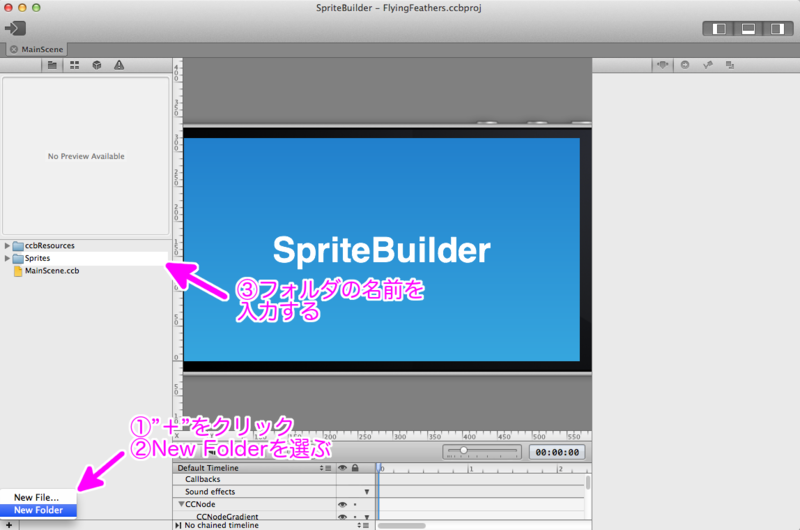
起動画面がこれ

プロジェクト内に新しいフォルダを作成します。
画面左下の”+”をクリック→New Folder→フォルダ名入力
フォルダ名はサンプルと同じく”Sprites”にしました。

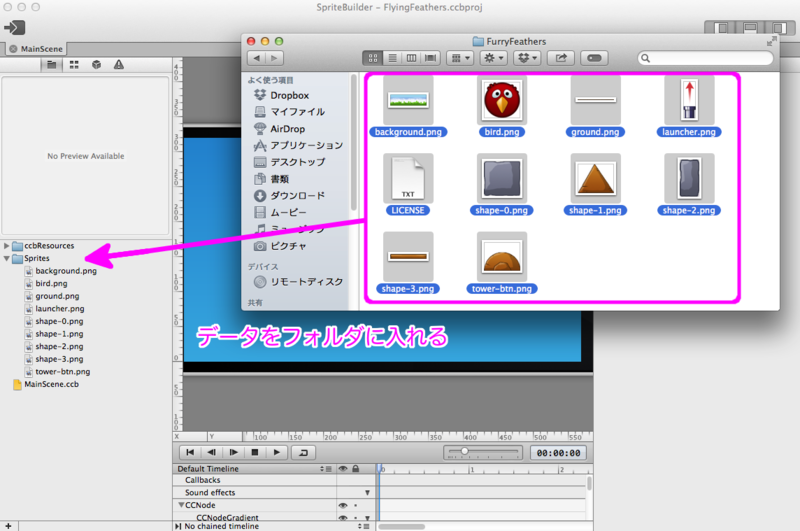
画像素材を先ほど作ったフォルダ”Sprites”に入れます。

動画の通りさらっと画像データをフォルダに入れてみましたが
そのデータはどこに・・・?
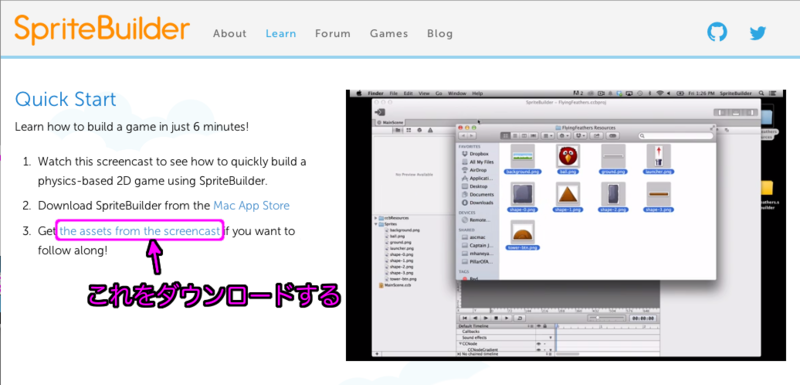
先ほどのチュートリアルがあるサイトの項目3からダウンロードできます。
というか動画の横においてある訳です。
英語を読む気がないため全くみていない私が悪かったです。。。

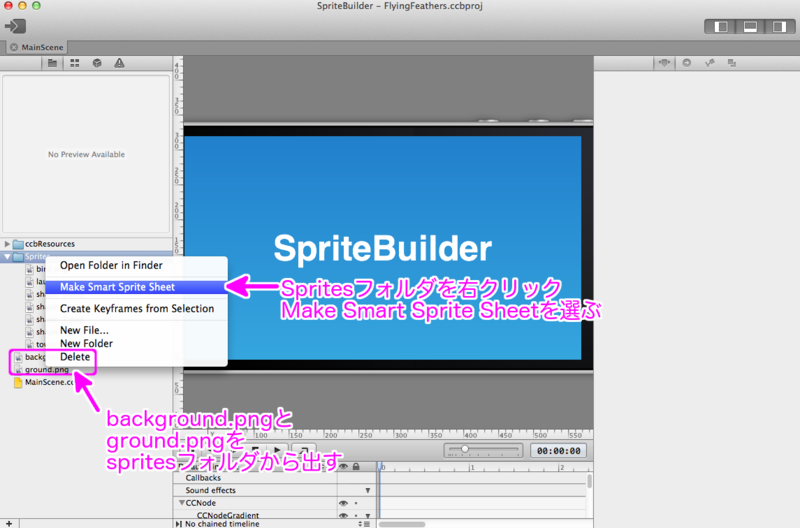
パフォーマンスをあげるためにそれぞれの画像データを
SpriteSheetにまとめているようです。
背景画像はまとまりから外れていますがこれはよくわかりません。

2.新しいシーンを作成する。
いよいよシーンの作成です。
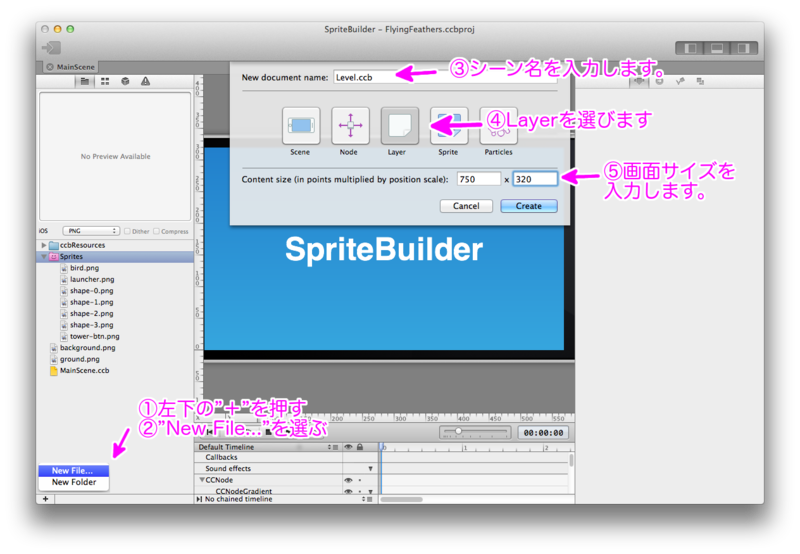
画面左下の”+”をクリック→”New File...”を選ぶ。
そうすると新しいウインドが立ち上がります。
シーン名を入力→”Layer”を選ぶ→画面サイズを入力する。

新しいシーンが作成されます。
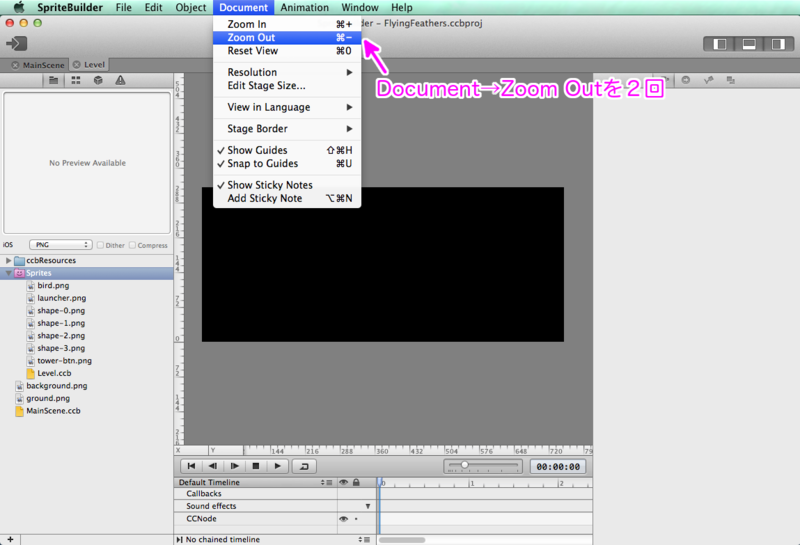
作成されたシーンは両サイドが微妙に隠れています。
表示を縮小さ。
Document→Zoom Out (動画では2回)

新しいシーンができました。
これから配置していきます。
長くなりすぎるので分けて書いていきます。
第1回はここまでにします。